やりたいこと
ナウいフォームアプリケーションが作りたい!
コードはここ github.com
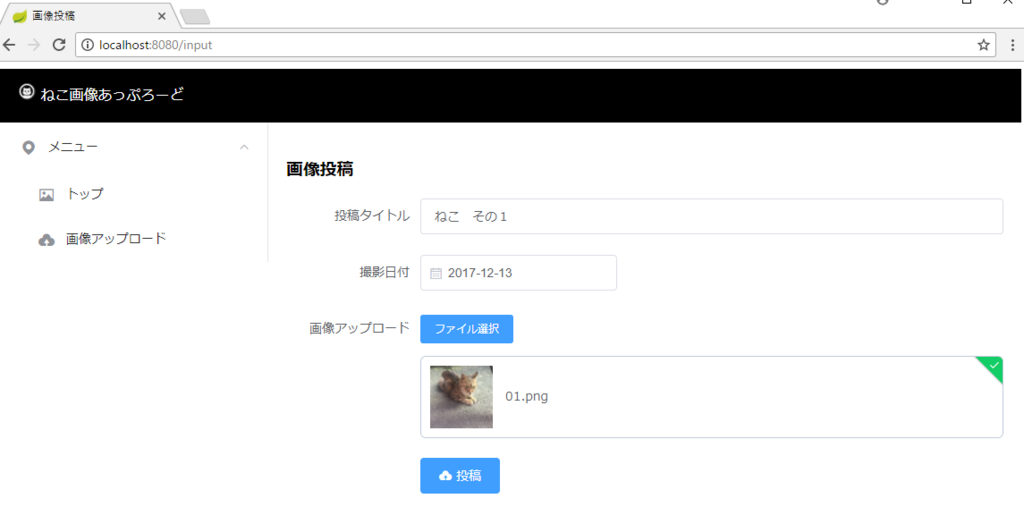
フォームで画像をアップロードして…

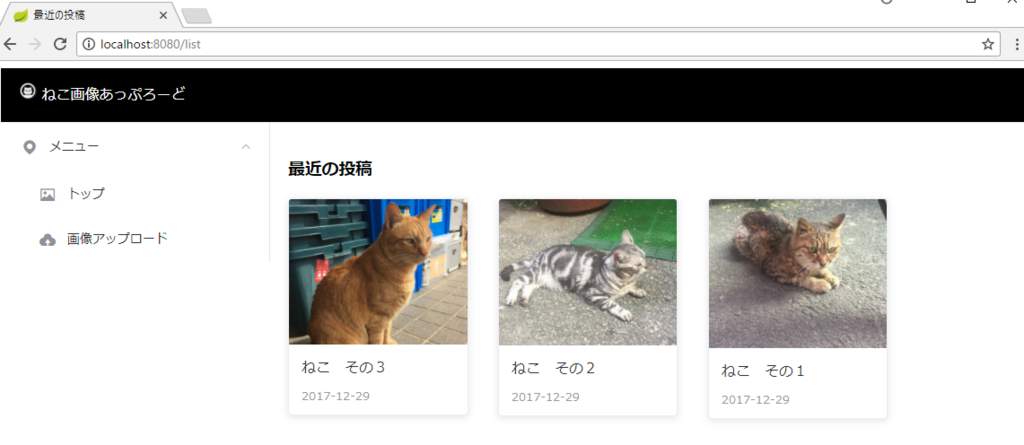
一覧で出すだけ

つかったもの
↓こういう風にただひたすらになにがしかのライブラリだったり、フレームワークの名前を羅列するのが夢でした。
かっこいいよね。
フロントエンドっぽい
Vue.js
最初は、Elementを使いたかったので採用したんだけど、使っていくうちに便利さに気が付く。
バインドの仕組みはJavaFXのプロパティと似ていて、とっつきやすい。
あと、公式のドキュメントの充実ぶり、文法の簡単さ(簡潔さ?)でとっつきやすい。
躓いたところはほとんど、Javascriptの基礎の基礎、部分のとこだけ。
Element
Vue.jsで使えるコンポーネント集。ナウさの根源。
http://element.eleme.io/#/en-US/component/installation
ここにあるコンポーネントを組み合わせるだけどフォームアプリケーションができてしまう勢い。
Bootstrapみたいに、わかりやすくレイアウトも組めて素晴らしい。
Thymeleaf
ファイルパスの置き換えにぐらいにしか使わなかったけど、もうちょっと凝ったレイアウトにしようとすると必要になってくる気がする。
jQuery
ナウさのなかに伝統あり。
DOM操作とかにはつかわなくて、サーバとajax通信するのに使ってます。
使い方をネットで探すと、ひとつの実装にいろんな記法があってどれが正しいのかよくわからん…
途中で気が付いたんだけど、ajax通信はどうやらaxiosってやつを使うのがナウそう。
あとで実装差し替えよう。
バックエンドっぽい
Spring Boot、Spring MVC
つらみボタンから引き続き。なんだろう、すごく便利。
サーバサイドってもっとコードがっつり、設定ファイルたんまりって印象だったけど本当に数行書くだけで動いて感動する。
今回はREST APIにも挑戦。
MyBatis
つらみボタンから引き続き。
SQLを自分で書きつつ、データのマッピングは良きに計らってくれるのがすごくいい。
Spiring Batch
バックエンドといえばバッチ処理。
今回はサーバのデータを少し変形させて、ファイルに吐くみたいな処理を作りました。
スケジュールもできるし、オンラインバッチみたいのもできるみたいで、大抵のバッチ処理はこれで十分な気がする。
そのほか
WebJars
Javascriptがわからない、ひとの強い味方。
ほかのJarファイルと同じノリでJavascirptの各種ライブラリをJar形式で持ってきてくれるスゴイやつ。
vscode
htmlとcssとJavascriptはvscodeで書きました。
フォーマッタもまともだし、ある程度までなら文法ミスも指摘してくれて素敵。
ただ、Javaはstsで書いてるのでvscode⇔vscodeを行ったり来たりしなきゃいけなくて、結構ストレス。
苦労したこと
ほとんど、フロントエンドがらみなんですが…
Javascriptのフレームワークどれもインストールできない
Vue.jsを始めようと思って、公式のインストールのところを見にいくと・・・
npm install vue
うん、よくわからない。
そもそもインストールすらできないのだ。
たぶんJavaをやろうとするものがgradleとかmavenのコードを見せられてもよくわからん現象だと思うんだけど。
ハードル高い!
この問題は、WebJarsでインストールして解決しました。
Javascriptデバッグ大変
当たり前なんだけど、実行しないとエラーが出ない。
最初は、ちまちま開発者ツールでブレークポイントをつけつつ見てたんだけど、よくわからなった。
(vueの内部のコードがエラー個所としてでるので、なんのことやらなことが多い)
ブラウザにいくつかデバッグ用のプラグインを入れたら、多少マシになりました。
でも、うん大変。
URLを考えるのが大変
APIを作って、いくつかJavascript側からたたけるようにしてみたんだけれども、URLをどうやったら正しいのかがわからずに結構悩みました。
結局、ページ遷移とかでURLバーに出る奴は短め(機能を端的に表した単語一語)。
データのやり取りにのみ使うやつは、action/hogehogeみたいにactionを最初につけるようにしてみました。
機能が多かったり、URLからデータをとるみたいなことになってくると、地獄が見えそう。
感想
フォームアプリケーションを作ればSpringを完全に理解できるかと思ったが、使いたい機能が増えただけだった。
まだまだ先が流そう。
しかも、今回Javascriptにも入門してしまったので、わからないことの総量は増えている気がする…