きっかけ
便利ですよね。Google Apps Script。
OfficeのマクロみたいにGoogleの関連サービスの操作を自動化できる。
自分用ツールだったり、ちょっとした業務の自動化だったらすぐ出来てお手軽なのでよく使います。
ですが、これJavaScriptベースなので型がちゃっきりしっかりしてなかったり、変数のスコープがKotlinに比べるとあいまいだったりで若干保守して長いこと使うには気が重いツールだと思ってます。
ふとTypeScriptでも書けるよ!という噂を耳にして衝撃を受けたので試してみました。
の前にclaspの説明
Google Apps ScriptってWebのエディタでしか書けないと思ってたんですけど、claspっていうCLIツールがあってローカルで作ったスクリプトを動作環境にpushしたりpullしたりできるらしい。
ローカルにスクリプトが置けるということはgit管理ができるということだ。
最高。
んで、このclaspで動作環境にpushするときにtsからjsにトランスパイルしてくれるらしい。
最高。
環境設定
Node.jsが良き感じで入っている前提です。
僕はNVMで入れる派です。
基本的にここに沿って設定すれば良い。
適当なところにプロジェクト用のディレクトリを作っておききます。
仮にts-gas-fromとでもしておきます。
@google/claspと型定義のインストール
サクッとインストール。
cd ts-gas-from npm i @google/clasp -g
でclaspは準備完了。
動作確認ついでに任意のアカウントでログインしておきましょう。
clasp login
ついでにGASの型定義も入れておきます。
npm install @types/google-apps-script -S
(このあとlintとかprettierとかの導入はお好みでどうぞませ)
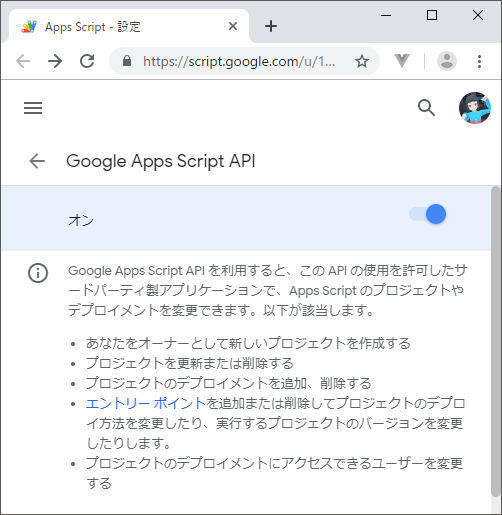
Google Apps Script APIの有効化
claspからpushするために、下記からGoogle Apps Script APIを有効化する。
Apps Script – Google Apps Script

プロジェクトの作成
clasp createでプロジェクトを作成できるようです。
clasp create "gas form";
指定した文字列は単なるタイトルなので適当で大丈夫です。
今回はstandaloneで作ります。
次のように書けばポチポチ選択しなくてもよいっぽいです。
clasp create --type standalone
スクリプトの編集
clasp openでブラウザが立ち上がり、いつものWebエディタが表示されます。

ここでコード編集してもいいのですが、今回はclasp入れたのでローカルのお気に入りのエディタで編集しましょう。
clasp pull
で、ローカルに持ってこれます。
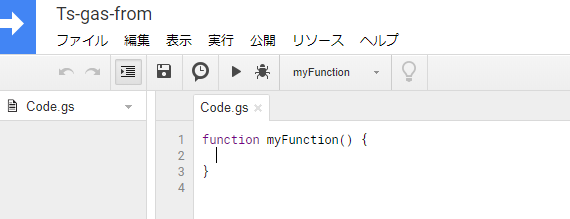
すると、Webエディタに表示されていたCode.jsがローカルに落ちてきていると思います。
Hello 世界
いつもの儀式です。
var world = "世界"; function hello() { Logger.log("Hello, " + world); }
コードを動作環境にpushします。
clasp push
Webエディタを更新すると先ほどのjsファイルがgsファイルとして反映されていると思います。
実行してみましょう。

なんと素晴らしい。
TypeScriptで書いてみる
先ほどのCode.jsをリネームしてCode.tsにしましょう。
それでちょっとTSっぽいコードを書きます。
const world: String = "世界"; function hello(): void { Logger.log("Hello, " + world); }
え、これだけでいいの?
このちょっとした変化。オレでなきゃ見逃しちゃうね。
先ほどと同じくpush。
clasp push
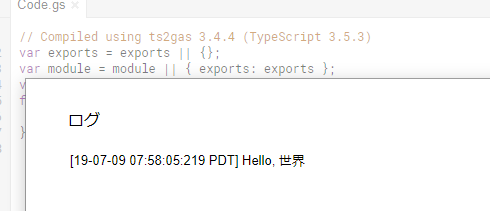
すると、Webエディタ上にトランスパイルされたgsコードが反映されます。
すごい。
// Compiled using ts2gas 3.4.4 (TypeScript 3.5.3) var exports = exports || {}; var module = module || { exports: exports }; var world = "世界"; function hello() { Logger.log("Hello, " + world); }

最後に
業務効率化の最初の一歩でおなじみのGASですが、CLIでしかもTSで書けるとなると、保守しやすくなってちょっと複雑な機能にも挑戦したくなります。
これを機に本格導入を考えたいと思います。