目的
Firebaseを使って業務アプリケーションを作りたい。
背景
普段はAWSのECSでフロント/バックエンドのサーバを立てて業務アプリケーションを稼働させています。
ですが、利用者も限られてるしフロントエンドサーバに至ってはコンテンツの配信を一日に数回するだけなので、なんか過剰なことをやっている気もする。
FirebaseのCloud Functionとhostingで代用できるかも…?
バックエンドにしたって、簡単なRESTのIFとRDBへの型変換をやっているだけな気がする。
バリデーションをフロントエンド側でやればもしかしたらFirebaseのCloudStoreで代用できるかも…?
ということで、Firebaseを使って業務アプリケーションを作ってみようというのが今回の目的。
やること
- FirebaseのCloudStore/Functions/Hostingを使う
- Nuxt.jsをTypeScriptで書いてSSRモードで動かす
- CircleCIでデプロイフローを構築する
1と2が今回の主目的。
どれだけ簡単に構築出来るのかを知りたいのと、向かないポイントというかデメリットを知りたい。
3は仕事で使っていてうまくいっているのですが、やりかた忘れてきてるので思い出し目的。
進め方
内容が多いので何回かに分けようかと思ってます。
- Nuxt.jsのセットアップ
- Firebase Functions&Hostingにデプロイと動作確認
- 一覧画面と編集画面の追加、CloudStoreにデータの保存
- デプロイフローの構築
シリーズ
- Firebaseで業務アプリケーションを構築しよう 1:Nuxt.jsのセットアップ - takeda_san’s blog
- Firebaseで業務アプリケーションを構築しよう 2:Firebase Functions&Hostingにデプロイと動作確認 - takeda_san’s blog
- Firebaseで業務アプリケーションを構築しよう 3:一覧画面と編集画面の追加、CloudStoreにデータの保存 - takeda_san’s blog
- Firebaseで業務アプリケーションを構築しよう 4:GitHub Actionsでデプロイフローの構築 - takeda_san’s blog
Nuxt.jsのセットアップ
というわけで、始めていきます。
フロントエンドの開発は実際に書いたコードがローカル動いて、それをデプロイできるまでが、とてつもなく時間がかかる印象です。
単に私が慣れてないだけというのがあるかもですが、毎回使うライブラリとセットアップ方法が変わって格闘しているうちに日が暮れていることが多いです。
私のPCがWindowsなので、Mac/Linuxでやる場合は適宜読み替えていただけると…
Nuxt.jsのセットアップの手順を説明します。
今回はTypeScriptで書いていくのでその設定も追加します。
また、npmの導入などの基本的な環境構築手順は省略します。
初期セットアップ
create-nuxt-appでNuxt.jsの初期セットアップをします。
今回はyukitoという名前のアプリケーションを作っていきます。
Nuxt.jsのバージョンは 2.10.1 でした。
λ npx create-nuxt-app npx: installed 350 in 22.493s create-nuxt-app v2.11.1 ✨ Generating Nuxt.js project in . ? Project name yukito ? Project description yukito project ? Author name takedasan ? Choose the package manager Npm ? Choose UI framework Element ? Choose custom server framework None (Recommended) ? Choose Nuxt.js modules Axios ? Choose linting tools ESLint, Prettier ? Choose test framework Jest ? Choose rendering mode Universal (SSR) ? Choose development tools jsconfig.json (Recommended for VS Code)
この時点で npm run dev で起動してみてビルドが通ること、サンプルページが開けることを確認します。

このあと、Firebase Functionsのディレクトリと同一プロジェクトディレクトリで同居することになります。
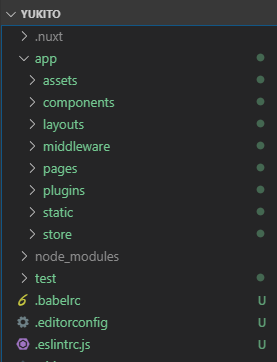
管理しやすいようにNuxt.jsの各ディレクトリをappディレクトリを作ってその配下に格納します。
こんな感じ。

この時点でのコミットはここ。
nuxt init · takedasan/yukito@b06ec35 · GitHub
TypeScript用の設定の追加
つぎにTypeScript用の設定を追加します。
TypeScriptサポートページに従って、設定をしていきます。
Setup | Nuxt TypeScript
まず、 @nuxt/typescript-build をインストールしてTypeScriptをビルドできるようにします。
npm install --save-dev @nuxt/typescript-build
nuxt.config.js に設定を追加します。
TypeScriptとついでに先ほどのソースディレクトリの変更もやってしまいます。
export default { mode: 'universal', srcDir: 'app/', //<-appディレクトリに移動したので : : 中略 : buildModules: [ // Doc: https://github.com/nuxt-community/eslint-module '@nuxtjs/eslint-module', '@nuxt/typescript-build' // <-ビルド用設定 ],
次にランタイムをインストールします。
これもサポートページに従えばOKです。
Runtime (optional) | Nuxt TypeScript
npm install @nuxt/typescript-runtime
package.json のscriptのnuxtのところを nuxt-ts に書き換えます。
ついでにlintの対象にtsを追加しておきます。
"scripts": { "dev": "nuxt-ts", "build": "nuxt-ts build", "start": "nuxt-ts start", "generate": "nuxt-ts generate", "lint": "eslint --ext .js,ts,.vue --ignore-path .gitignore .", "test": "jest" },
最後にlintの設定をts用にしておきます。
npm uninstall @nuxtjs/eslint-config npm install @nuxtjs/eslint-config-typescript
ここまでで同じく npm run dev で起動できるか確認しましょう。
こんなエラーが出ると思います。
ERROR in C:/Users/taked/workspace/yukito/node_modules/@nuxt/types/app/index.d.ts(90,18):
90:18 Interface 'NuxtApp' incorrectly extends interface 'Vue'.
Types of property '$loading' are incompatible.
Type 'NuxtLoading' is not assignable to type '(options: LoadingServiceOptions) => ElLoadingComponent'.
Type 'NuxtLoading' provides no match for the signature '(options: LoadingServiceOptions): ElLoadingComponent'.
88 | }
89 |
> 90 | export interface NuxtApp extends Vue {
| ^
91 | $options: NuxtAppOptions
92 | $loading: NuxtLoading
93 | context: Context
本当はちゃんと原因調べないといけないのですが、今回は趣味プログラミングということで型チェックをスキップする設定を入れます。
tsconfig.jsonに skipLibCheck を追加します。
(これ、根本解決って何だろうか…)
"compilerOptions": { "skipLibCheck": true, // <-これ
これで無事サンプルページが開けるようになっているはずです。
そして、ここまでで、TypeScriptで開発を始める準備ができました。
Add TypeScript Build env · takedasan/yukito@9984f1f · GitHub
次回
Firebase Functions&Hostingにデプロイと動作確認をします。