BlenderとMMDでマッチムーブ(実写合成)動画を作ろう マスクレイヤー編
きっかけ
燦鳥ノムさんのこの動画。
動画自体その場でサントリー天然水をその場で3ケース買うぐらい最高なものなんですが、35秒付近のバスに乗り込むところ。
非常に表現が難しいのですが、前景と背景の間にヌルっと入っていくのが””いる””感じがするんです。
わかりますか?""いる""感じがするんです。
燦鳥ノムさんはいるんですが、""いる""感じがするんです。
これ、Blenderでできないかな。
完成品
できました。
作り方
マッチムーブでの合成については前回の記事参照。
今回はそこから更に動画の前景にしたい部分をマスクで抜いて、合成対象のモデルをその裏側に回り込ませます。
こういう動画があったとして、青いオブジェ?を前景にして

このモデルを後ろに回り込ませたいとします。

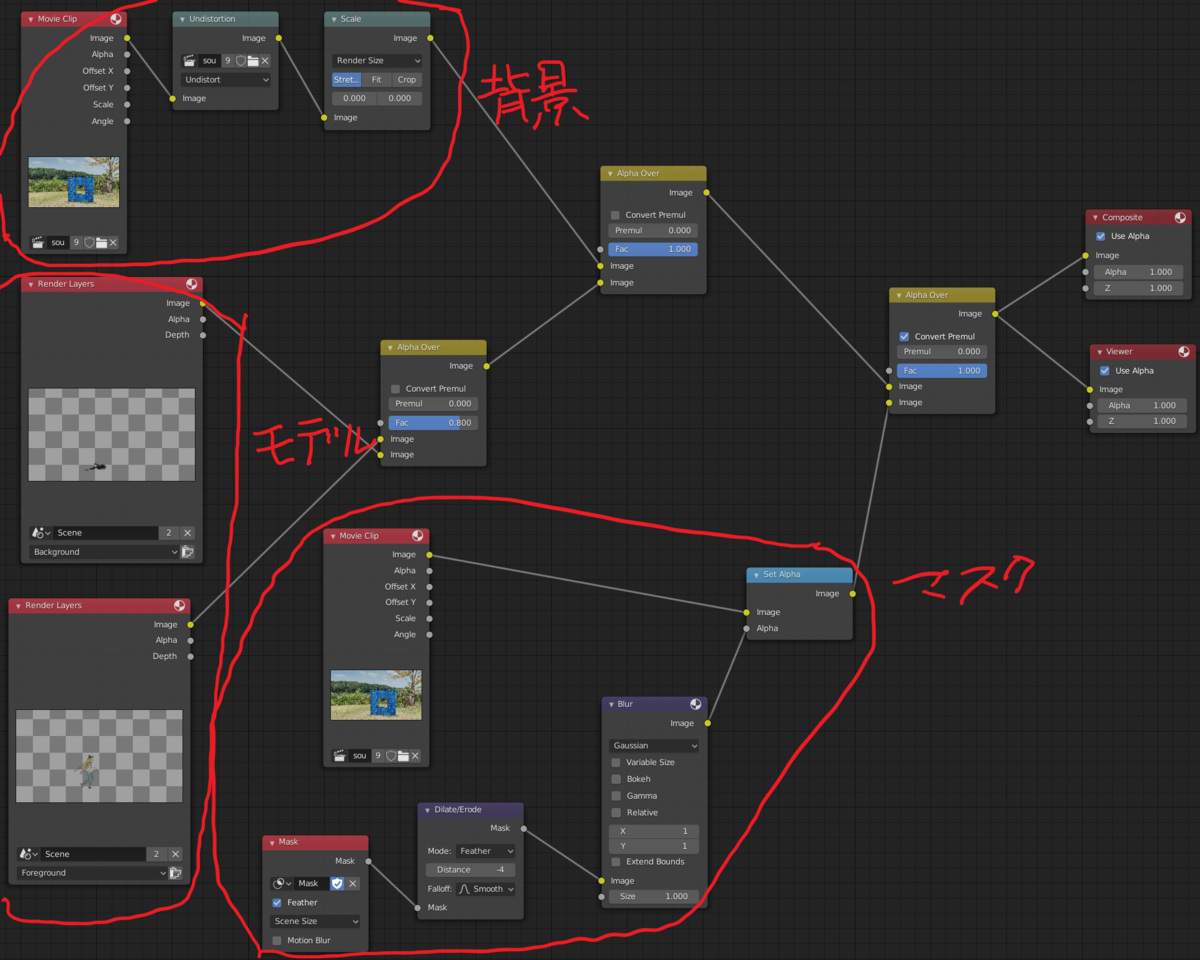
レイヤ構造的にはこんな感じです。

マスクの活用
レイヤ構造の通り、動画内の青いオブジェクトだけをきれいに切り抜きします。
単なる四角じゃなくてドーナツ型なので真ん中も切り抜きしないとですね。

そこで、Blenderのマスク機能を使って切り抜きをしていきます。
「Mask」に画面を切り替えてツールバーの「Add」から「Square」を選択して四角いマスク領域を追加します。
マスクしたい範囲に沿って形状を変更していきます。
ちなみにメッシュと同じく頂点を増やして多角形に変形できます。
(ちょっと見づらいですが、青いオブジェの左辺の縦の長方形がそれです)

今回はドーナツ型なのでメッシュ1枚だと囲えないので、あと3辺も同じようにマスクを追加していきます。
マスクの長方形一つにつき、別々のマスクレイヤー(画面右側のMask Layersのところ)に分けて同じく「Add」 -> 「Square」します。

ここでレンダリングの結果を見てみましょう。
「Compositor」に切り替えてノードをこのようにつなげます。

ノードの繋げ方のワークフローはこちらの動画が非常にわかりやすかったです。
(もはや今回この動画が見れば済む可能性がある)
F12を押してレンダリング確認します。
うまいこと青いオブジェの裏側に回り込んでますね。

マスクを動画に追随させる
静止画の状態ではうまいことマスクされていることを確認しました。
次は微妙にブレているアングルに合わせてマスクを追随させていく作業をします。
各マスクレイヤーごとに追随させるTrack(トラッキングの時に追加した点)を一つ選びます。

このTrackに沿ってマスクも動いてくれる…ハズなんですがフレームを進めるとわかりますが微妙にずれます。
修正作業をするまえに最初にマスクを入れたフレームでキーフレームを追加しておきます。

その後、地味な作業ですが適当なフレーム数ごとにマスクをを青いオブジェの形に合わせなおします。
修正が終わったらまたキーフレームを生成します。
今回は50フレームごとに合わせます。
完成
最後に動画として書き出せば、完成です。
